В 2021 году Google завершил обновление поисковых алгоритмов под названием Page Experience, который повысил значение технических факторов ранжирования. Тогда же скорость загрузки страниц стала важным критерием оценки сайтов, из-за чего медленные ресурсы потеряли позиции.
Чтобы не потерять трафик из-за проблем, которые легко устраняются, рекомендуем регулярно проверять скорость отображения контента на страницах с помощью инструмента PageSpeed Insights.
Что такое PageSpeed Insights?
PageSpeed Insights (PSI) — бесплатный онлайн-сервис, разработанный Google, для анализа скорости загрузки веб-страниц на мобильных и десктопных устройствах. Он также дает вебмастерам рекомендации, как снизить время ожидания перед отображением контента.
Сервис оценивает скорость загрузки, используя:
- Ботов. PSI имитирует вход на сайт при разных переменных (устройства, качество интернет-соединения). Благодаря этому вы можете узнать текущую скорость загрузки и обнаружить технические проблемы. Однако нужно учитывать, что тесты проводятся в управляемых условиях, из-за чего упускаются некоторые нюансы.
- Пользовательские данные. Google собирает информацию о взаимодействии людей с сайтом и формирует отчеты, в которых собрана объективная информация о состоянии ресурса. Единственный недостаток — ограниченный объем данных.
PageSpeed Insights анализирует собранные данные и выдает пользователю оценку по 100-балльной системе. Стоит отметить, что сервис обрабатывает наблюдения только за последние 4 недели.
Почему скорость загрузки сайта важна?
Пользователи заходят в интернет с целью быстро удовлетворить имеющийся интент. Если человек хочет найти ответ на вопрос или заказать товар, длительная загрузка страниц сайтов станет проблемой. В результате упадет уровень удовлетворенности, и человек выберет другой источник информации. Для избежания такого сценария поисковые системы повышают важность хорошего технического состояния сайтов.
Влияние на SEO
Google и Яндекс отслеживают скорость загрузки сайта. Если страницы ресурса будут обрабатываться дольше, чем у конкурентов, то поисковая система будет пессимизировать его. В результате вы потеряете высокие позиции в выдаче и, следовательно, часть органического трафика.
Кроме того, скорость загрузки влияет на индексацию страниц. У краулеров ограничены время и ресурсы, поэтому большое время ожидания приведет к тому, что некоторые страницы будут очень долго оставаться невидимыми в выдаче. Поэтому владельцам крупных сайтов важно добиться максимальной скорости загрузки контента, чтобы индексация проходила без проблем.

Влияние на пользовательский опыт
Скорость загрузка напрямую влияет на уровень удовлетворенности аудитории. Пользователи ожидают, что страницы будут загружаться за 2-3 секунды или быстрее. Если этот срок увеличивается, то вместе с ним растет шанс потерять потенциальных клиентов, просмотры и т.д.
Аналитики обнаружили, что:
- Риск отказа увеличивается на 32%, если скорость отклика составляет более 3 секунд.
- Показатель отказа вырастает на 90% при увеличении срока ожидания до 5 секунд.
В результате сайт начинает проседать не только по техническим факторам, но и по поведенческим. Все это приведет к снижению органического трафика в долгосрочной перспективе.
Влияние на конверсии
Быстро загружающиеся сайты имеют более высокую конверсию, чем конкуренты. Аналитики из агентства SOASTA обнаружили, что секундная задержка на мобильной странице снижает конверсию на 20%. А исследование Deloitte показывает, что снижение времени ожидания всего на 0,1 секунды может привести к росту конверсии на 8,4% в сфере e-commerce.
Основные показатели PageSpeed Insights
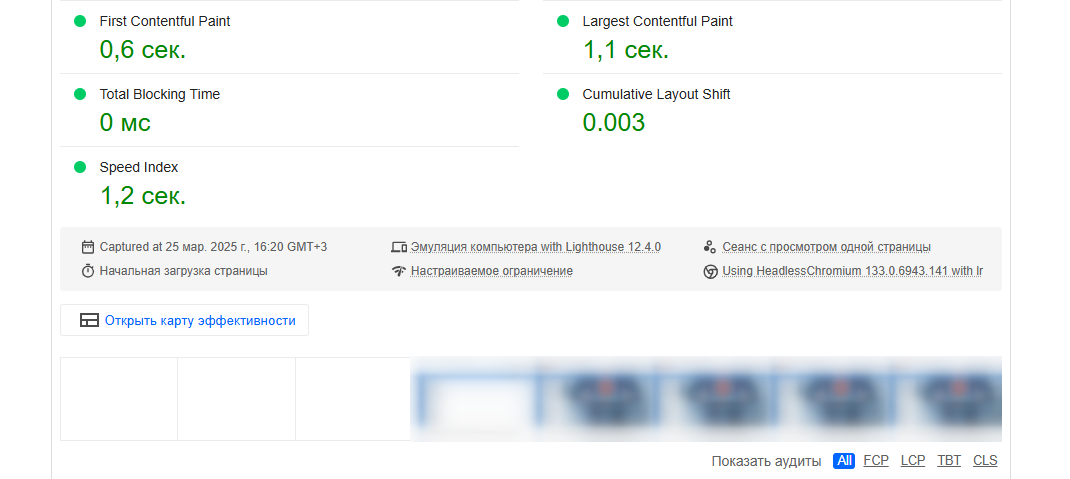
PageSpeed Insights дает не только усредненную оценку, рассчитываемую автоматически. Вебмастеры также имеют доступ к конкретной информации, помогающую обнаружить, почему сайт долго загружается.

First Contentful Paint (FCP)
FCP — временной период от отправки запроса и до выполнения 2 условий:
- Большая часть элементов доступна для взаимодействия. Сервис учитывает кнопки, изображения, ссылки.
- Страница реагирует на ручной ввод.
Чем ниже FCP, тем более пользователь сможет взаимодействовать с элементами страницы.
Largest Contentful Paint (LCP)
LCP отражает насколько долго прогружается элемент на странице, который весит больше остальных. Как правило, им становится изображение или видео. Считается, что данный элемент имеет большое значение для пользователя, хотя им может оказаться логотип бренда в шапке или ролик, размещенный в самом конце страницы.
Cumulative Layout Shift (CLS)
Сдвиг макета показывает, насколько сильно элементы интерфейса перемещаются по дисплею во время загрузки контента. Google отслеживает это, поскольку CLS влияет на пользовательский опыт. Например, человек хочет нажать на кнопку в верхней части страницы, но она в течение пары секунд «убегает».
Чтобы повысить Cumulative Layout Shift, рекомендуется проверить стабильность элементов и минимизировать любые изменения во время загрузки. В идеале интерактивные компоненты должны сохранять позицию на экране и внешний вид.
Speed Index
Это усредненное время полной загрузки видимых компонентов экрана. Данный показатель точно отражает пользовательский опыт, поскольку он позволяет понять, когда человек точно сможет начать взаимодействие со всеми компонентами страницы или найти ответ на свой вопрос.
Time to Interactive (TTI)
TTI — время от обращения к серверу и до момента полной готовности страницы к работе. Спустя этот период пользователь перестает испытывать дискомфорт, который нередко происходит во время загрузки. Все виджеты уже работают, а элементы страницы корректно отображаются.
Рекомендации по улучшению скорости загрузки сайта
Если Google PageSpeed Insights обнаружил проблемы и поставил низкую оценку, обязательно проанализируйте, на что именно жалуется сервис. Также вы увидите рекомендации по оптимизации конкретных параметров. В этой статье мы рассмотрим несколько общих способов повысить скорость отображения страницы.
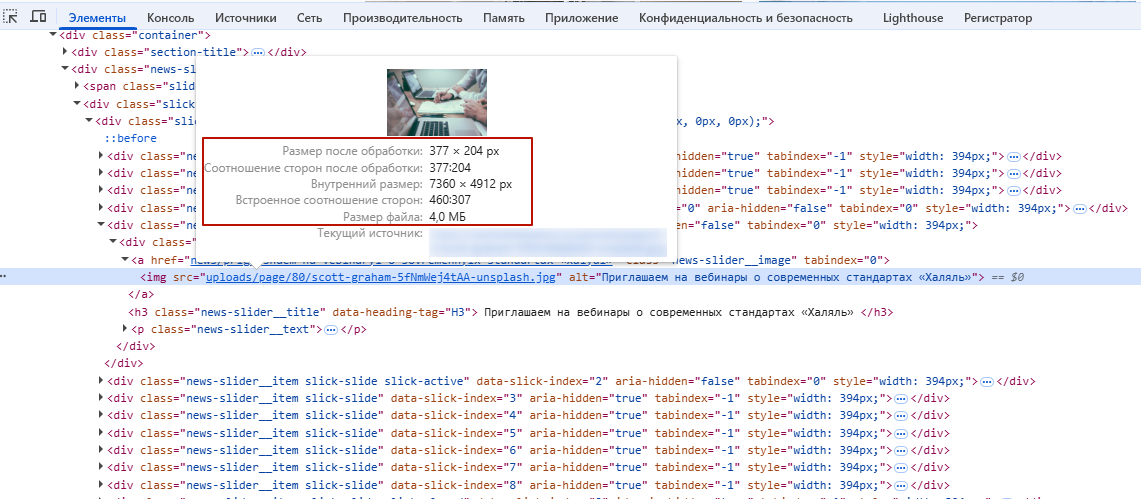
Оптимизация изображений
Картинки — это одни из самых тяжелых файлов на странице. Они часто становятся причиной долгой загрузки страниц. Поэтому вебмастеры постоянно работают над оптимизацией изображений. Они сжимают файлы перед публикацией, чтобы уменьшить их вес.
Однако нужно учитывать, что компрессия нередко приводит к снижению качества. Если для вас важна максимальная четкость изображения, рекомендуется конвертировать картинки в формате JPEG. Также некоторые вебмастеры используют WebP и AVIF, которые весят значительно меньше аналогов.

Снижение количества HTTP-запросов
Во время обработки одной страницы сервер и браузер пользователя выполняют множество запросов. Количество таких обращений влияет на объем передаваемых данных и, следовательно, время отображения контента. Поэтому рекомендуется поработать над тем, чтобы минимизировать нагрузку на сервер.
Эффективные способы снизить количество HTTP-запросов:
- Объединение элементов CSS и JS в отдельные файлы.
- Балансировка нагрузки за счет распределения компонентов страниц между несколькими серверами.
- Встраивание inline-картинок в таблицы файлы CSS.
- Группировка графики формата SVG в общий файл.
Использование CDN (Content Delivery Network)
Скорость загрузки страницы может существенно изменятся в зависимости от расстояния между пользователем и сервером. Для минимизации скорости загрузки некоторые вебмастеры используют CDN (Content Delivery Network). Это система, в которой серверы распределены по географическим регионам. При обработке запроса данная система выбирает ближайший сервер с наименьшим количеством промежуточных узлов, что способствует ускорению передачи данных.
Одним из примеров CDN является Google Libraries, используемая для популярных библиотек JavaScript. Совместное использование JS-фреймворка jQuery с Google Libraries помогает уменьшить нагрузку на сервер. Более того, этот подход позволяет браузеру кэшировать файлы скриптов, что исключает необходимость их повторной загрузки.
Настройка кеширования браузера
Ускорение загрузки страниц можно добиться благодаря кэшированию, представляющему собой процесс создания копий ранее загруженных файлов. В результате скорость их воспроизведения возрастает, так как браузер использует сохраненные данные, избегая повторного обращения к серверу. Настройка кэширования для CSS и JS подразумевает разрешение браузеру сохранять копии данных.
Оптимизация загрузки страницы требует настройки HTTP-заголовков кэширования. Рассмотрим две схемы, позволяющие ускорить загрузку веб-страниц:
- HTTP-ответ Expires — при первичном запросе сервер возвращает дату, до которой данные могут оставаться в кэше.
- HTTP-ответ Cache-Control — период кэширования определяется с помощью директивы max-age.
Пока кэш будет храниться на устройстве пользователя, браузер не будет повторно обращаться к серверу для загрузки данных, которые он уже получал. Благодаря этому возврат на уже просмотренные страницы будет практически моментальным для пользователя.
Устранение блокирующих ресурсов
Сценарии, таблицы стилей, импорт HTML нередко задерживают отображение контента браузером, поэтому их называют блокирующими ресурсами. Обычно специалисты выделяют 3 типа таких ресурсов:
- Тег <script>, если он:
- Находится в теге <head> файла.
- Имеет атрибут отсрочки, т.е. defer.
- Используется без асинхронного атрибута async.
- Тег <link rel = “stylesheet”> в следующих случаях:
- Нет отключенного атрибута disabled. Если он используется, то часть браузеров не загружают таблицу стилей, что ускоряет процесс обработки контента. Однако не все браузеры поддерживают данный атрибут.
- Не используется атрибут media, поддерживаемый пользовательским гаджетом.
- Тег <link rel = “import”>, когда нет async.
Также нужно помнить, что некоторые плагины конфликтуют между собой, что также мешает корректной загрузке страницы. В таком случае вам потребуется вносить изменения в код или настройки CMS, чтобы устранить проблемы. Поэтому перед внедрением новых инструментов мы рекомендуем провести тестирование плагинов на совместимость.
Заключение
Скорость загрузки страницы — это очень важный показатель. Он влияет как на SEO, так и на пользовательский опыт. Чем быстрее контент загружается, тем меньше потенциальному клиенту или читателю придется ждать. Это положительно скажется на конверсии, уровне удовлетворенности, а также на позициях вашего сайта в выдаче.
















